블로그를 방문하다 보면 소제목을 눈에 잘 띄게 박스칸으로 꾸며놓은 글들을 볼 수 있습니다. 소제목을 평범하게 큰 글씨로 쓰는 것 보다 훨씬 글의 내용 구분을 쉽게 해주어 가독성을 올려줍니다. 가독성을 높인다는 것은 더 많은 시간 나의 블로그에 체류할 수 있게 해주는 장점이 있죠. 그럼 티스토리 소제목을 깔끔하게 꾸며주는 방법에 대해 소개해보도록 하겠습니다.
<목 차>

소제목 꾸미기 코드
위와 같이 소제목을 꾸미는 방법은 글쓰기 html모드에서 코드를 입력해 주어야 합니다. 소제목을 꾸미는 코드는 아래와 같습니다. 아래의 코드를 html 모드에 넣어주면 위와 같이 소제목을 띠지형식으로 구성할 수 있습니다. 그럼 차근차근 따라와 보시기 바랍니다.
▶ 소제목 코드
<span style="background: #F9F7F6; border-left: 0.5em solid #688FF4; padding: 0.5em; font-weight: bold;">소제목</span>
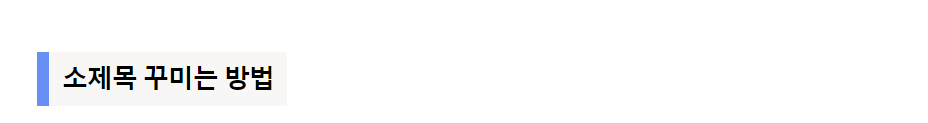
▶ 코드 적용 후 모습

소제목 꾸미는 방법
그럼 이제 소제목 꾸미는 방법에 대해 차근차근 따라와 보시기 바랍니다.
<span style="box-shadow: inset 0 -5px #fff612;">형광펜으로 강조하고 싶은 부분</span>
▶ 글쓰기에서 html모드로 진입하기

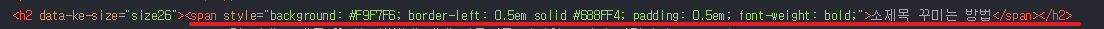
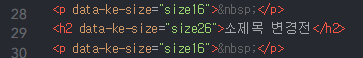
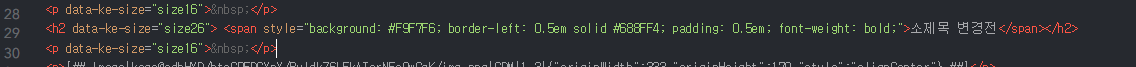
▶ html 모드에서 소제목에 코드 입력하기
소제목 부분에 코드를 입력해 주시면 됩니다. 아래와 같이 '소제목 꾸미는 방법'을 띠지 형식으로 바꾸고 싶다면 앞부분에 코드입력 후 뒤 부분에 </span>으로 마무리해주시면 됩니다. 쉽죠?
코드: <span style="background: #F9F7F6; border-left: 0.5em solid #688FF4; padding: 0.5em; font-weight: bold;">소제목</span></p>

아래와 같이 적용하시면 됩니다.




코드 복사가 안되시는 분들은 아래의 메모장을 다운받아 복사해서 쓰시면 됩니다.
다양하게 변경해보기
그럼 코드의 내용을 알아보고 색을 변경해 보도록 합시다.
<span style="background: #F9F7F6; border-left: 0.5em solid #688FF4; padding: 0.5em; font-weight: bold;">소제목</span>
- span style: 스타일 관련 코드명령어
- background: 바탕색입니다. 현재 회색으로 되어있지만 자신이 원하는 색이 있다면 색 코드를 변경해 주시면 됩니다.
- border-left: 왼쪽 파란색 부분의 두께입니다. 두께를 변경하고 싶다면 em 앞의 숫자를 변경해주시면 됩니다.
- solid: 왼쪽 부분의 색을 변경할 수 있는 부분입니다. 이 역시 자신이 원하는 색 코드를 넣어주시면 변경됩니다.
- padding: 소제목의 세로 두께입니다. 위아래를 더 넓히고 싶다면 숫자를 올려주시면 됩니다.
<예시>
<span style="background: #F6E199; border-left: 0.9em solid #A6BC00; padding: 0.5em; font-weight: bold;">
색과 두께 등을 변경해 보면 아래와 같이 바뀜을 확인 할 수 있습니다.

저는 개인적으로 위의 조합이 마음에 드네요.
여러분들도 밋밋한 글보다는 소제목을 예쁘게 꾸며 블로그의 가독성을 올려보시기 바랍니다.
그럼 소제목 꾸미기에 대한 설명을 마치도록 하겠습니다. 이상 끝.!!
'티스토리 팁' 카테고리의 다른 글
| 티스토리 글에 형광펜 효과 넣는 방법 (0) | 2023.12.30 |
|---|---|
| 티스토리에 구글 번역기 적용하는 법(5분컷!) (0) | 2023.12.30 |
| 파비콘 간단하게 만드는 방법 (0) | 2023.12.28 |
| 티스토리 사진 여러장 나란히 올리는 법 (6) | 2023.12.24 |