자신의 블로그에 더 많은 방문자수를 늘리기 위해서는 국내 뿐만 아니라 해외 방문자들도 볼 수 있도록 한다면 좋겠죠? 여러 블로그들을 방문하다보면 블로그를 다양한 언어로 볼 수 있는 번역탭이 있는 걸 볼 수 있을 겁니다. 그래서 준비했습니다. 자신의 블로그에 구글 번역기 탭을 적용시키는 방법입니다. 정말 간단하니 이제 내 블로그에도 번역기를 추가하여 방문자 수를 글로벌하게 늘려보도록 합시다.

1. HTML 배너출력 플러그인 적용시키기
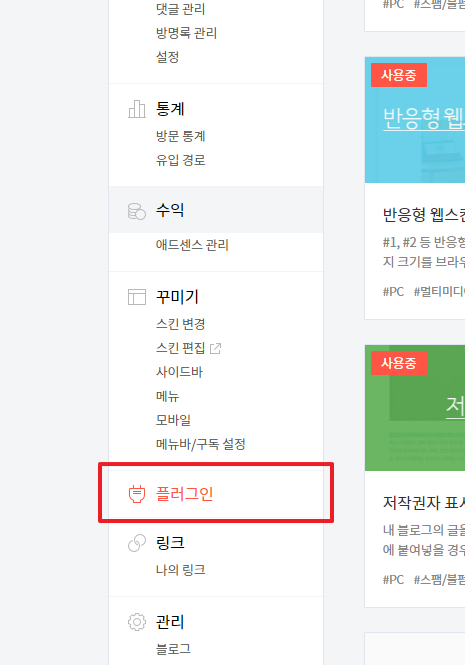
구글번역기를 설치하기 위해서는 플러그인의 배너출력을 사용해야 합니다. 관리자 모드 메뉴에서 플러그인을 선택하여 배너출력을 적용시켜줍니다. 그럼 오른쪽 사진과 같이 배너출력에 사용중이란 딱지가 뜨면 준비 끝!!



2. HTML 배너출력에 구글 번역기 활성화 시키기
이제 사이드바 메뉴에 가셔서 HTML 배너출력 모듈을 활성화 시켜줘야 합니다. 사이드바에 들어가서 HTML 배너출력 모듈의 '+'를 클릭하여 자신이 원하는 사이드바에 활성화를 시켜줍니다.


활성화된 HTML배너출력의 '-'쪽에 마우스를 가져가면 편집탭이 나옵니다. 편집을 눌러 오른쪽 사진과 같이 이름과 소스를 입력해 줍니다.


구글 번역기 HTML소스는 아래 메 모장을 다운받으셔서 복사 붙여넣기 하시면 됩니다.
3. 번역기 적용되었는지 확인!
이제 모든 과정이 끝났습니다. 정말 간단하죠? 그럼 자신의 블로그에 번역기가 잘 적용되었는지 확인해보면 끝! 잘 적용되었다면 아래와 같이 언어 선택 탭이 보일겁니다.

자신의 블로그를 잘 꾸미셔서 수익화에 성공하시기를 응원합니다.!!^^
2023.12.28 - [티스토리 팁] - 파비콘 간단하게 만드는 방법
파비콘 간단하게 만드는 방법
인터넷 사이트 창을 보면 창 이름 앞에 아이콘이 보이실 겁니다. 티스토리 같은 경우는 티스토리의 기본 아이콘으로 설정이 되어있는데요. 이를 파비콘이라고 합니다. 티스토리에서는 파비콘을
pp02.proprietor01.com
'티스토리 팁' 카테고리의 다른 글
| 티스토리 소제목 꾸미기 (2) | 2023.12.31 |
|---|---|
| 티스토리 글에 형광펜 효과 넣는 방법 (0) | 2023.12.30 |
| 파비콘 간단하게 만드는 방법 (0) | 2023.12.28 |
| 티스토리 사진 여러장 나란히 올리는 법 (6) | 2023.12.24 |



